
Redesigning from scratch
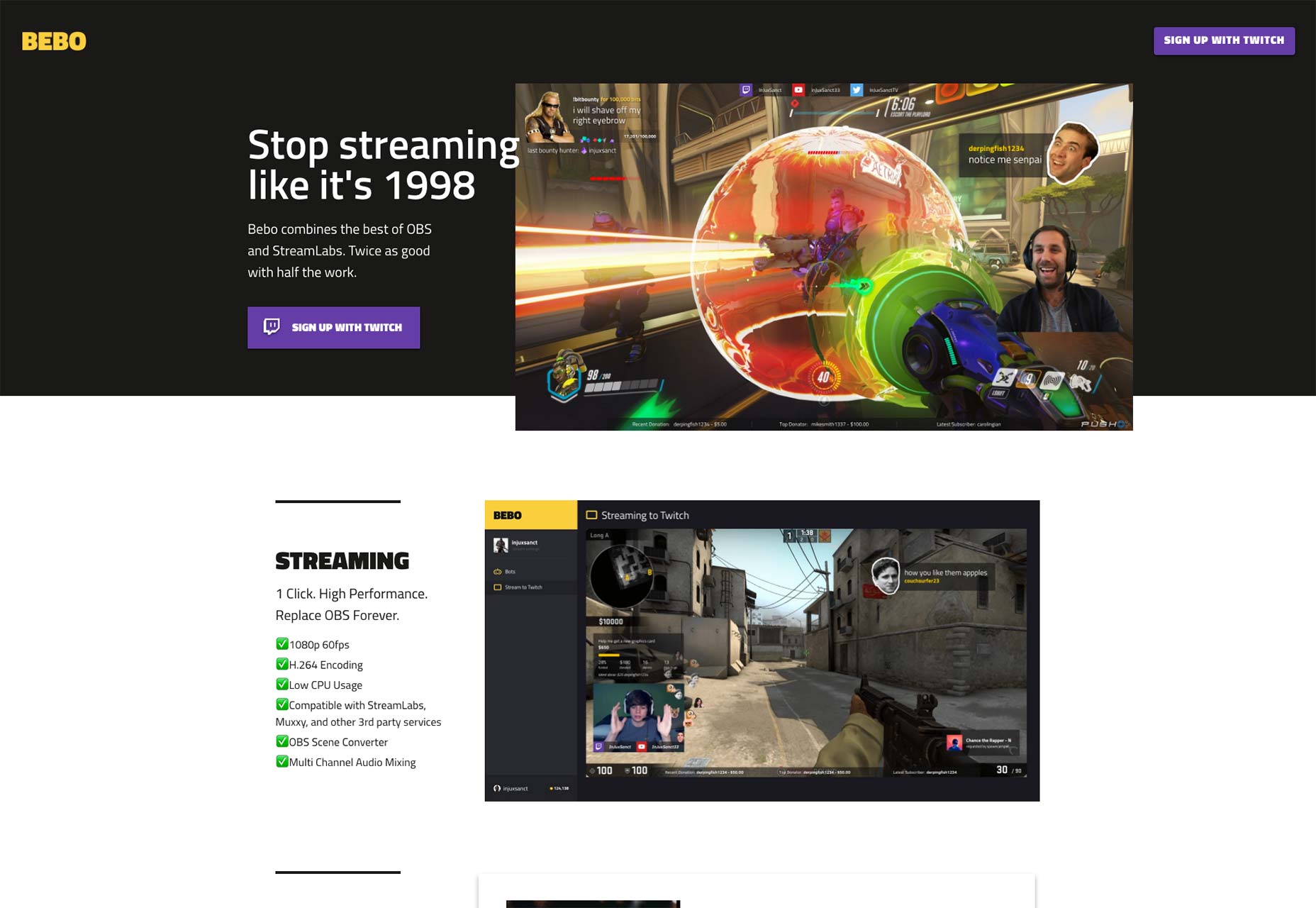
To begin, redesigning from scratch should not always be avoided. On occasion, a company can inherit a product simply for the user base, domain name, or because they see the potential to completely re-engineer the product from the ground up, into something completely different. One example of a product that completely redesigned from the ground up is Bebo. What was once a fast-growing social network has since become multiple new products as a result of complete redesigns. In its latest relaunch, it has been developed into a messaging app, somewhat reminiscent of Slack. The issue with redesigning from scratch, is you pose the risk of alienating users. In certain cases, the product can have such underperforming design and UX, that it leaves this as the only appropriate course of action. The issue is when products are redesigned for little reason other than for change for its own sake.
It’s important to ask two questions when pondering this decision:
The issue with redesigning from scratch, is you pose the risk of alienating users. In certain cases, the product can have such underperforming design and UX, that it leaves this as the only appropriate course of action. The issue is when products are redesigned for little reason other than for change for its own sake.
It’s important to ask two questions when pondering this decision:
- Does my vision for the product clash considerably with the current design and framework?
- Is the current product posing multiple substantial design and UX issues for users?
Redesigning in iterations
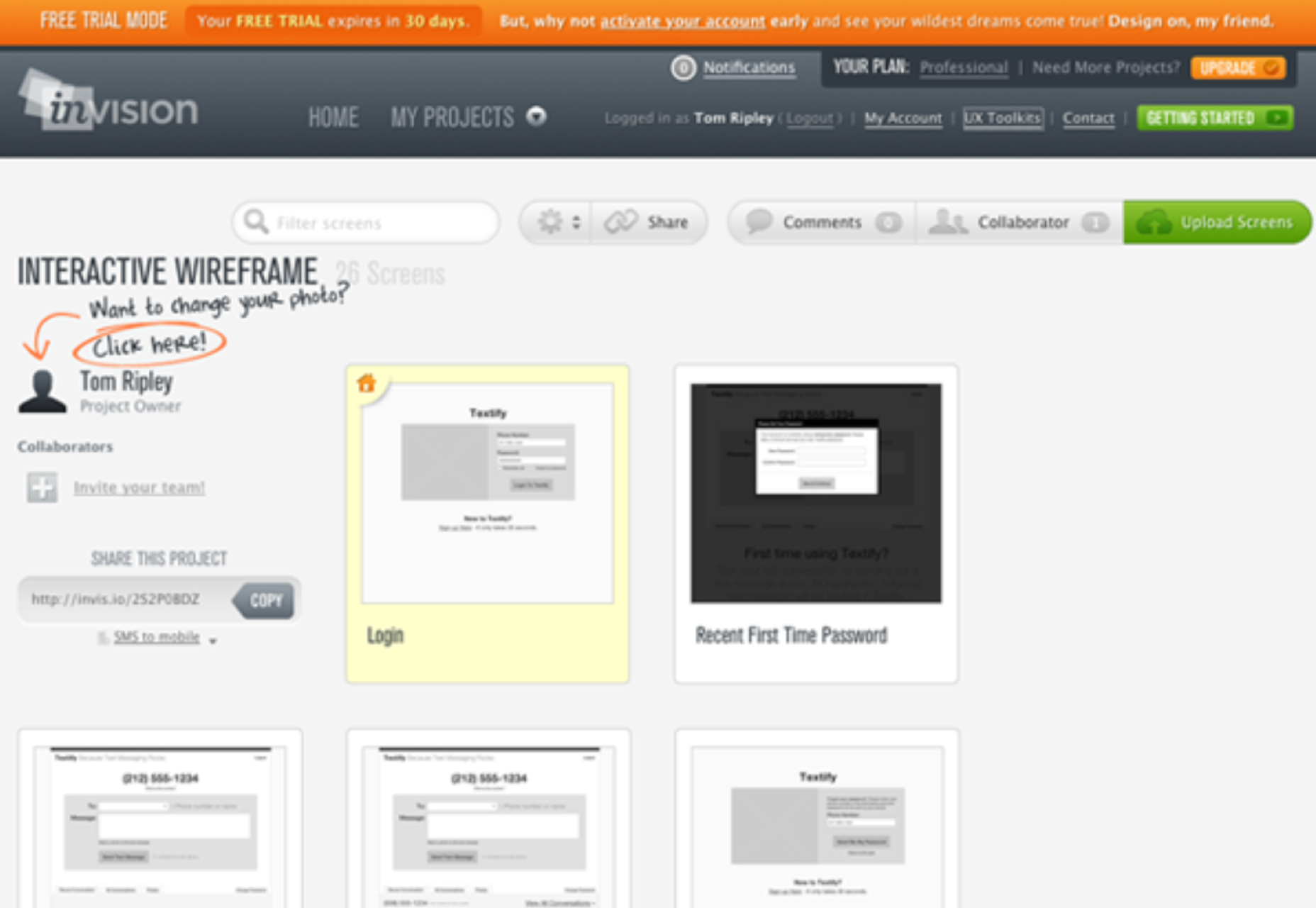
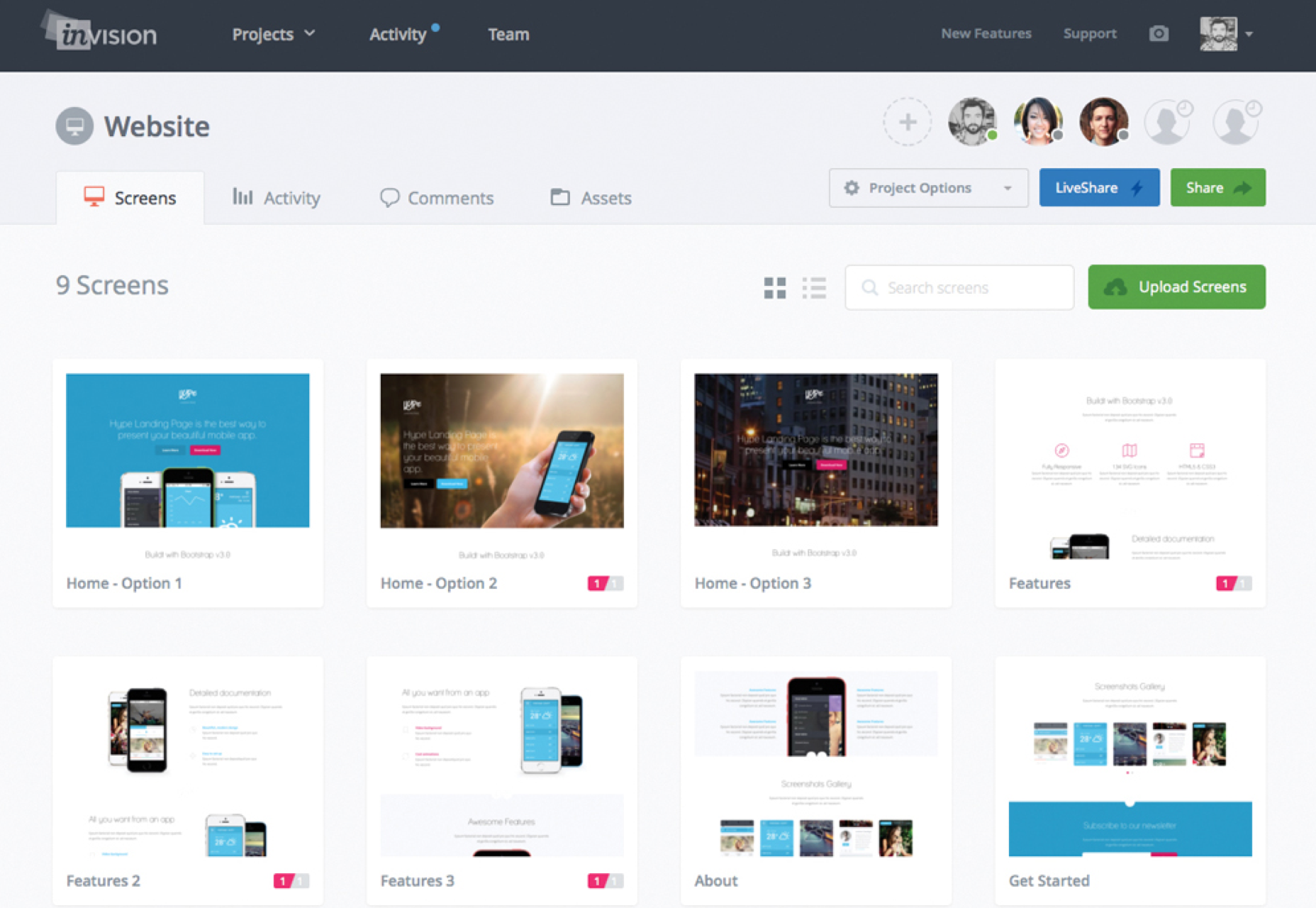
For most cases, this should be the route to take. By continuously iterating on a product, you avoid alienating the current user base by by slowly but surely introducing new UI and UX enhancements with each version. This is a lot easier to digest for users, and typically helps avoid having them move to competitors. It also allows for the removal of a feature if proven not to be effective or useful for new and existing users. Redesigning in iterations can also often result in the best possible product. When you are constantly redesigning from the ground up, it eliminates the positive effects of stepwise refinement. Take Google’s core search product, for example. I’d argue they have never redesigned completely, and instead continuously iterated over multiple decades. With Google, they have an incredibly complex product, but a simple interface, and have iterated upon this in small steps to the point now where the product is extremely refined, powerful, and easy to use. Another such example is InVision. A few years ago, they could have completely wiped the design which was looking tired and outdated. Instead of building something new with the latest short-term style trends, they chose to iterate on the current version one step at a time with the outlook of creating one of the finest design industry tools. All the while, they kept existing users satisfied by not overhauling every feature and layout.
 In the above examples, you can see just how the product has progressed from something very dated, to a cutting-edge, industry leading product design—all through continuous iterating on the features, layout, and styles.
This approach also excludes the issue of overhauling a design every time the design team or lead is changed. It provides a consistent approach over long periods of time, and avoids individual designs and styles making their mark at the users’ expense.
Next time you are working on a design, ask yourself: should I really redesign this product from scratch, or can we achieve better long-term results with stepwise refinement?
In the above examples, you can see just how the product has progressed from something very dated, to a cutting-edge, industry leading product design—all through continuous iterating on the features, layout, and styles.
This approach also excludes the issue of overhauling a design every time the design team or lead is changed. It provides a consistent approach over long periods of time, and avoids individual designs and styles making their mark at the users’ expense.
Next time you are working on a design, ask yourself: should I really redesign this product from scratch, or can we achieve better long-term results with stepwise refinement?
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















