ARTICLE SUMMARY: As technology advances how we design is constantly changing. It can be a little confusing at first, new terms are adopted to fit new functions or processes. We designers need a clear understanding of these new terms and processes if we want to use them efficiently and effectively.
A case in point is Mobile-First and Responsive Design. fairly new buzz words showing up in our design discussions. But not many people fully understand the core meaning of these words.
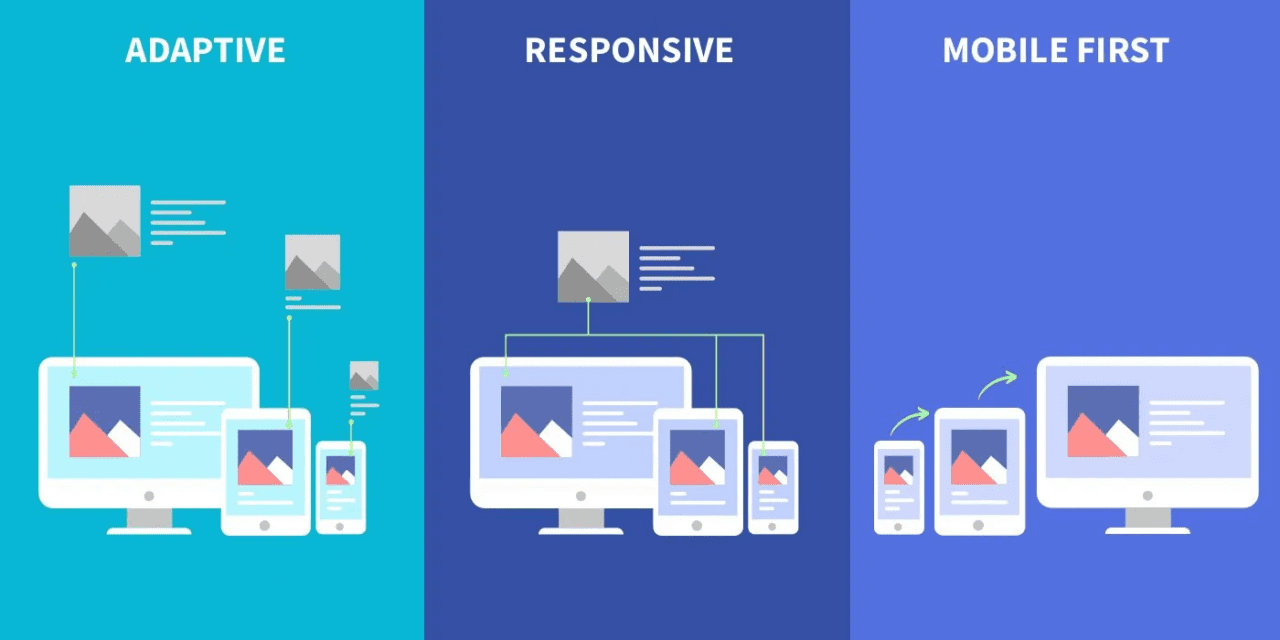
“How is mobile-first web design different from adaptive and responsive design?” from Pepper Square goes into great detail on the difference between Mobile-First and Responsive Design and what situation each one is best suited for. Topics discussed include
- What is the difference between adaptive web design and responsive web design?
- What are the differences between designing for desktops and designing for mobile devices?
- What is the Concept of Mobile-First Design?
While easier than when web design was young there is still a lot to consider due to the advent of iPhones, iPads, desktops and laptops. The goal remains the same, give people a good user experience no matter what device they are using.
Each method affects the workflow. Mobile-first design encourages focusing on essentials and scaling up, which can save time and resources by reducing unnecessary elements. Responsive design ensures a single, flexible layout but might require more testing across devices, while adaptive design can be resource-intensive since it requires different layouts.
We need to remember each design approach serves different user needs and organizational goals, so choosing the right one helps create a better, more effective website with long-term sustainability and usability in mind.
This is a great article with a lot of good information, Let us know what you think in the comments.