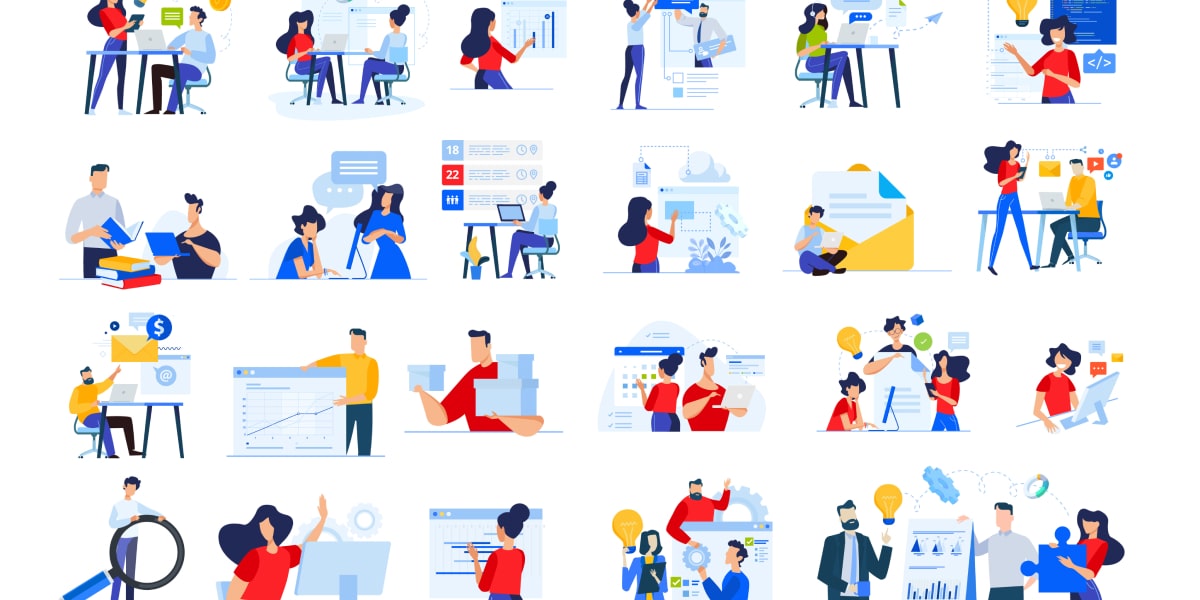
ARTICLE SUMMARY: In the early 2010s a new user interface (UI) design trend came on the scene: flat design. It was sleek, modern, and minimalist. It was new, bold and exciting. Something that design was in need of.
Before flat design, skeuomorphism was the popular style, kind of clunky, using textures, complex graphics and overstayed typography that slowed down your websites.
To help you understand Flat Design Rachel Meltzer wrote “What is Flat Design and How to Use It: A Complete Guide” to help you learn how to use this design method correctly. She covers
- What is flat design
- When should you use flat design
- Flat design and animation
UI designers are attracted to flat design for its simplicity, bold sans serif fonts and contrasting colors for strong messages, bright colors to set a mood and simple neutrals that contrast well to set a tone. How easy is that.
Covered in this article are the pros and cons of flat design along when to and not to use it, very helpful.
This is a very informative article and well worth reading, especially for those new to design.
Let us know what you think in the comments.